Epinote: strona przyciągająca klientów, kandydatów do pracy i napędzająca wzrost biznesu

Poznaj Epinote
Epinote to warszawski start-up specjalizujący się w dziedzinach sztucznej inteligencji, uczenia maszynowego i automatyzacji, który dostarcza wysokiej jakości usługi związane z anotacją i zbieraniem danych.
Specjalizuje się w projektach związanych z komputerowym rozpoznawaniem obrazów, przetwarzaniem języka naturalnego (NLP) oraz relewancją wyszukiwania, w tym anotacje obrazów, filmów, tekstu i dźwięku.
Model zarządzania Epinote opiera się na głębokim zrozumieniu natury dużych projektów angażujących duże grupy ludzi oraz analityków danych.
Wyzwanie
Epinote pojawiło się z potrzebą stworzenia informacyjnej strony internetowej, która przyciągnęłaby potencjalnych klientów oraz najlepsze talenty z powiązanych dziedzin do dołączenia do ich zespołu. Chcieli rozwiązania, które odzwierciedliłoby ich wizję oraz różnorodność oferowanych usług. Strona miała w atrakcyjny sposób zaprezentować ofertę przyszłym klientom i potencjalnym pracownikom.
Zakres prac i usługi
- Analiza rynku
- Analiza trendów
- Projektowanie produktu (UX / UI design)
- CMS (WordPress)
- Animacje i ilustracje
Rezultat
Sukces naszej pracy można ocenić na podstawie kilku kluczowych wskaźników. Po pierwsze, wskaźnik odrzuceń znacząco się zmniejszył, co świadczy o skuteczności projektu skoncentrowanego na użytkowniku. Czas ładowania strony Epinote również uległ poprawie, co przyczyniło się do silniejszego zaangażowania użytkowników.
Ponadto, Epinote zauważyło wzrost liczby zakończonych ścieżek użytkowników, takich jak wypełnienie formularza kontaktowego czy udane nawigacje do ważnych funkcji strony. Wszystko to można przypisać intuicyjnemu i łatwemu w obsłudze interfejsowi, który zaprojektowaliśmy i opracowaliśmy.

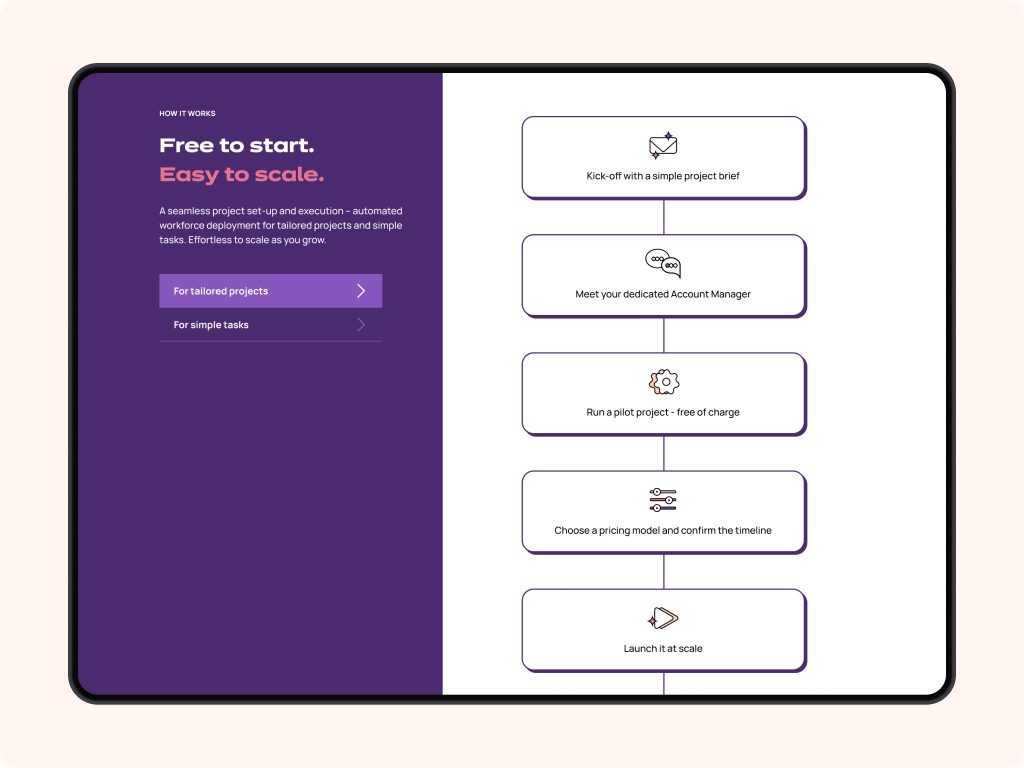
Jak to zrobiliśmy
Cała praca projektowa, którą wykonaliśmy dla Epinote, zaowocowała bardzo angażującym, dobrze zorganizowanym interfejsem użytkownika, który odzwierciedla młodzieńczego ducha start-upu. Udało nam się zbudować architekturę strony, która pomaga użytkownikom nawigować przez szerokie spektrum usług oferowanych przez Epinote.
Musielismy dostarczyć rozwiązanie, które przekazywałoby istotne informacje dla dwóch typów użytkowników: potencjalnych klientów oraz możliwych kandydatów do pracy.

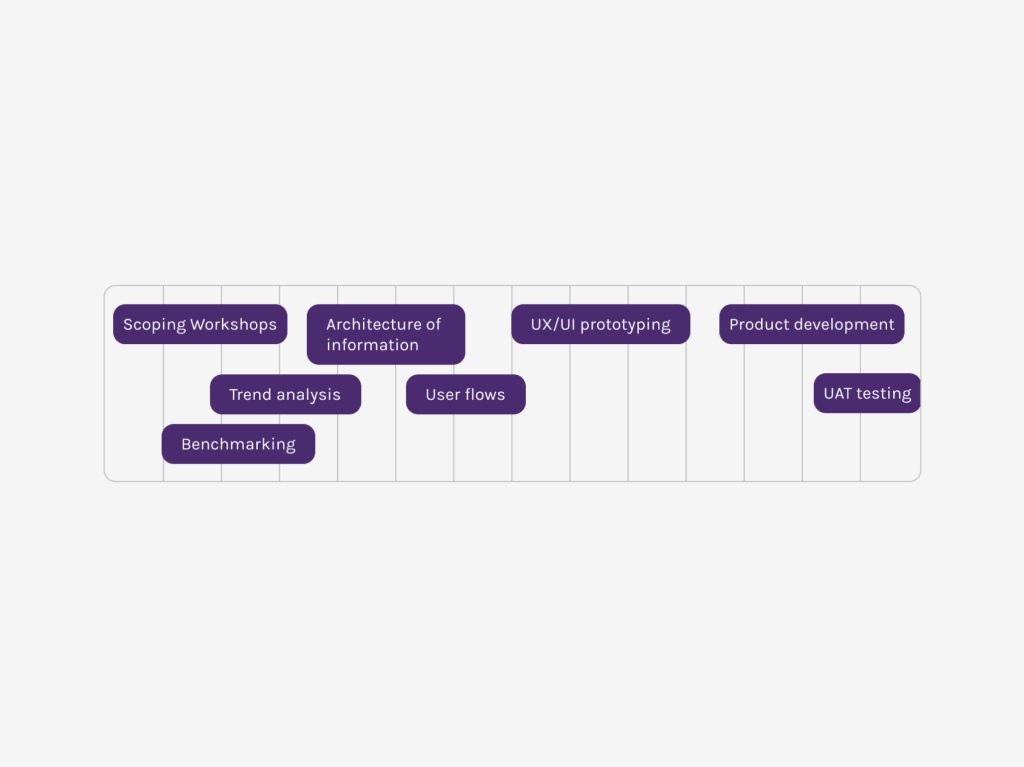
Etap Discovery
Analiza trendów i benchmarking: Epinote był bardzo dobrze przygotowanym klientem. Dostarczyli nam szeroki wybór benchmarków, które uznali za inspirujące, oraz bardzo dobrze przygotowane treści. Wiedzieli dokładnie w jaki sposób strona ma komunikować ich misję.
Aby dopełnić świetnie wykonaną przez nich pracę, zdecydowaliśmy się skoncentrować nasze wysiłki głównie na stworzeniu zachwycającego interfejsu użytkownika.
Kluczowe spostrzeżenia
Na podstawie badań, analizy benchmarków oraz cennych uwag klienta ustaliliśmy kluczowe kryteria sukcesu:
- Komunikowanie różnorodności usług w jasny i jednocześnie intrygujący sposób.
- Budowanie angażującego sposobu prezentacji studiów przypadków.
- Zwiększenie generowania leadów za pomocą formularza kontaktowego.
Etap projektowania, tworzenia i rozwoju
Na podstawie ścieżek użytkowników opracowanych przez naszych projektantów UX stworzyliśmy wysokiej jakości makietę strony internetowej. Głównym wyzwaniem było stworzenie przejrzystej architektury informacji, która pomogłaby użytkownikowi nawigować przez szerokie spektrum usług oferowanych przez Epinote.
Etap tworzenia rozpoczął się od intensywnej sesji moodboardingu, podczas której upewniliśmy się, że wszyscy są na tej samej stronie, jeśli chodzi o kierunek wizualny, którym podążałby nasz zespół projektowy.
Następnym krokiem było opracowanie szablonu projektu przy użyciu strony głównej systemu. Po jej zatwierdzeniu wdrożyliśmy warstwę wizualną dla pozostałych ekranów strony.
Końcowym produktem tego etapu była pełna dokumentacja interfejsu użytkownika projektu.

UX design
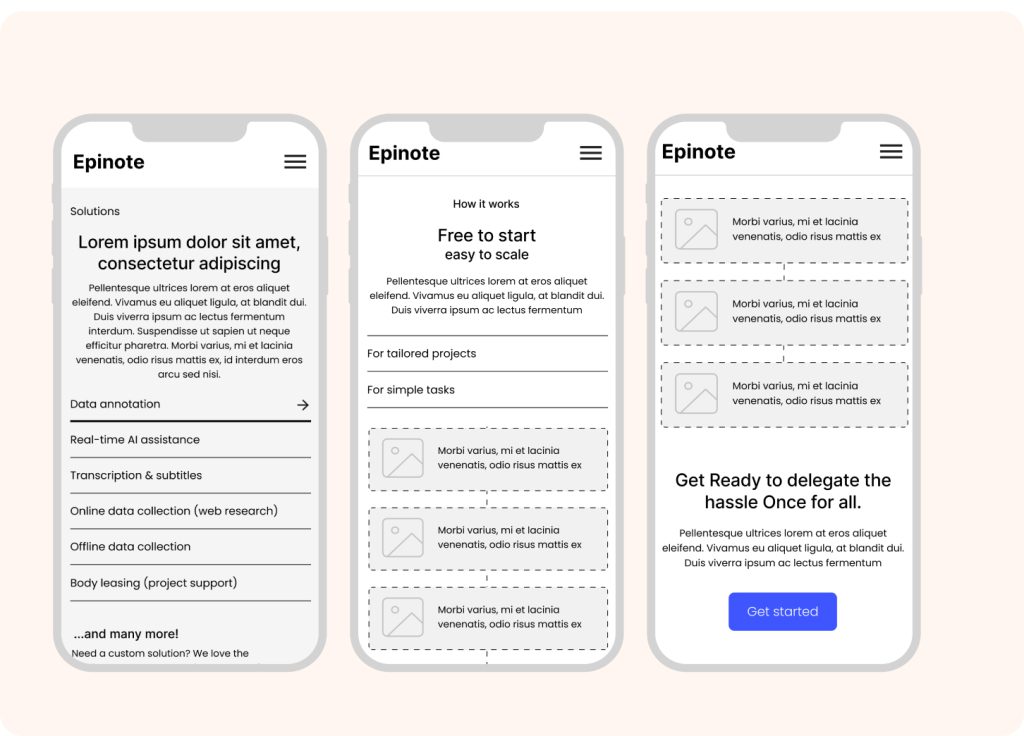
Na podstawie ścieżek użytkowników opracowanych przez naszych projektantów UX, zaprojektowaliśmy zestaw szkiców (wireframes). Głównym wyzwaniem było stworzenie przejrzystej architektury informacji, która pomogłaby użytkownikowi nawigować i kierować go w odpowiednim scenariuszu użycia. Jeden dla potencjalnego klienta, a drugi dla kandydata.



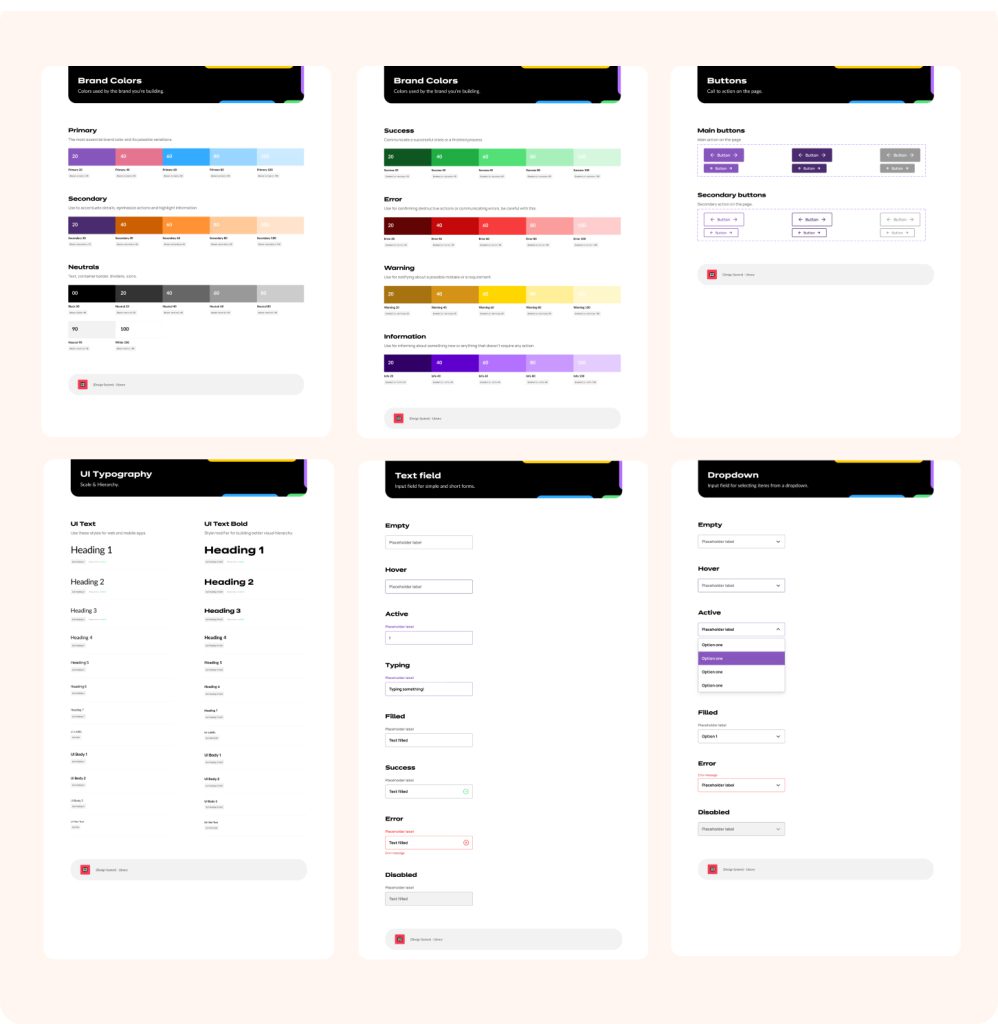
UI Design
Zdecydowaliśmy się na bardziej holistyczne podejście podczas projektowania dla Epinote, które obejmowało wyposażenie ich w dedykowany design system. Design system oferuje bardzo kompleksowe podejście do projektowania, dostarczając wytyczne, zasady i reguły tworzenia spójnych doświadczeń użytkownika w różnych produktach i platformach. Projektanci mogą usprawnić swój przepływ pracy, zapewnić spójność i koherencję w swoich projektach, a ostatecznie dostarczyć wysokiej jakości doświadczenia użytkownika, które spełniają potrzeby i oczekiwania ich użytkowników.

Dla dodania zabawnego akcentu, nasz zespół projektowy stworzył zestaw spersonalizowanych ilustracji, które zwiększają zaangażowanie użytkownika i tworzą trwałe i zapadające w pamięć wrażenie. Indywidualne ilustracje mogą odzwierciedlać młodzieńczą osobowość marki i są świetne do budowania silnego i wyróżniającego się wizerunku marki.

Najważniejsze funkcje witryny Epinote
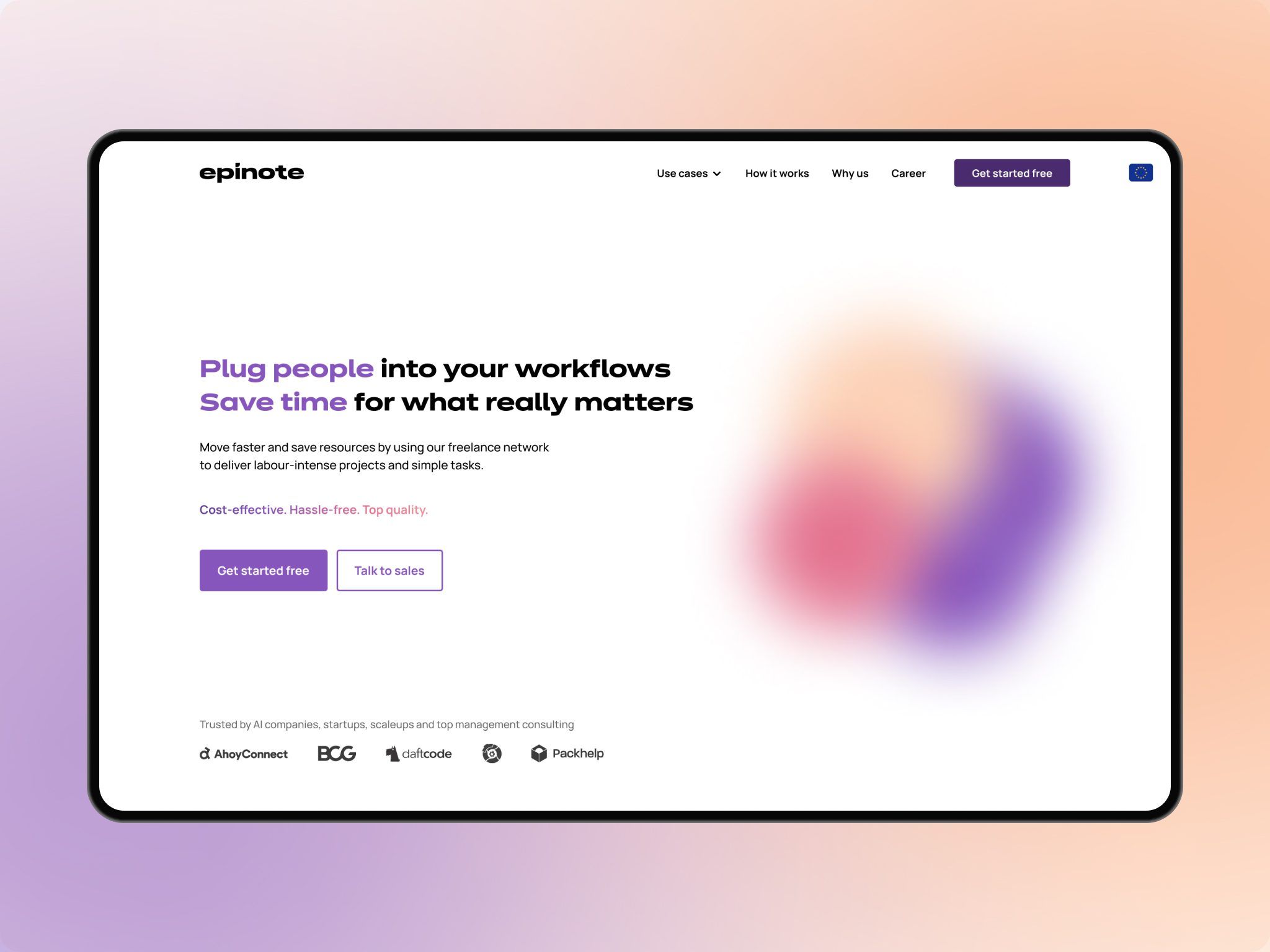
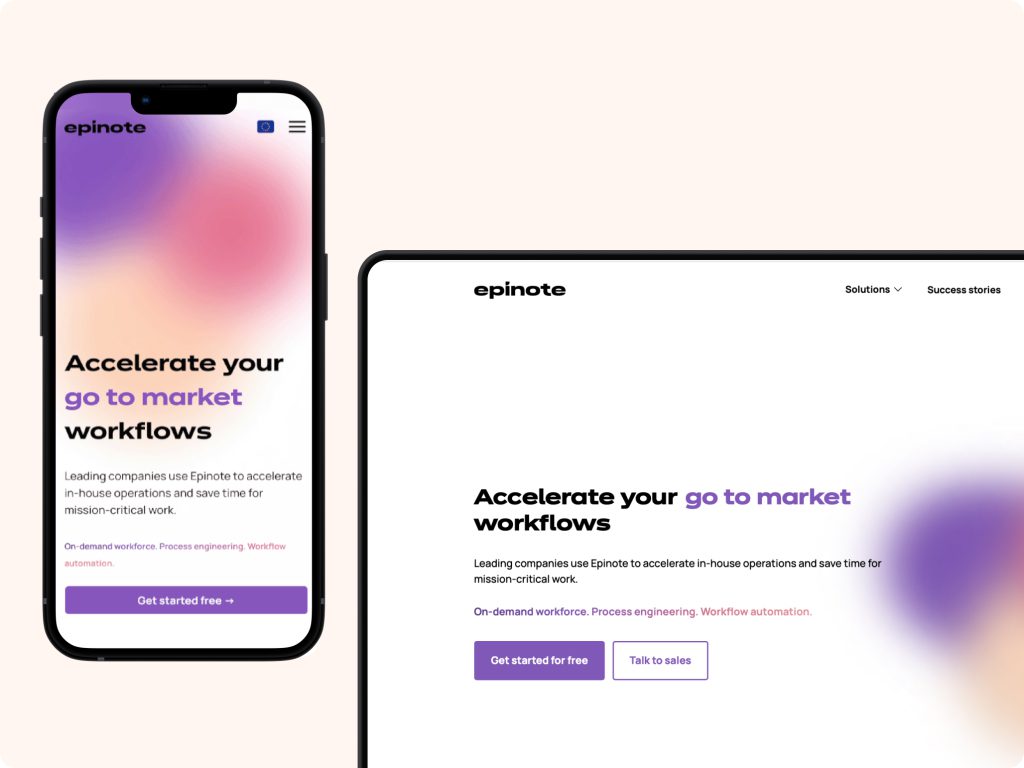
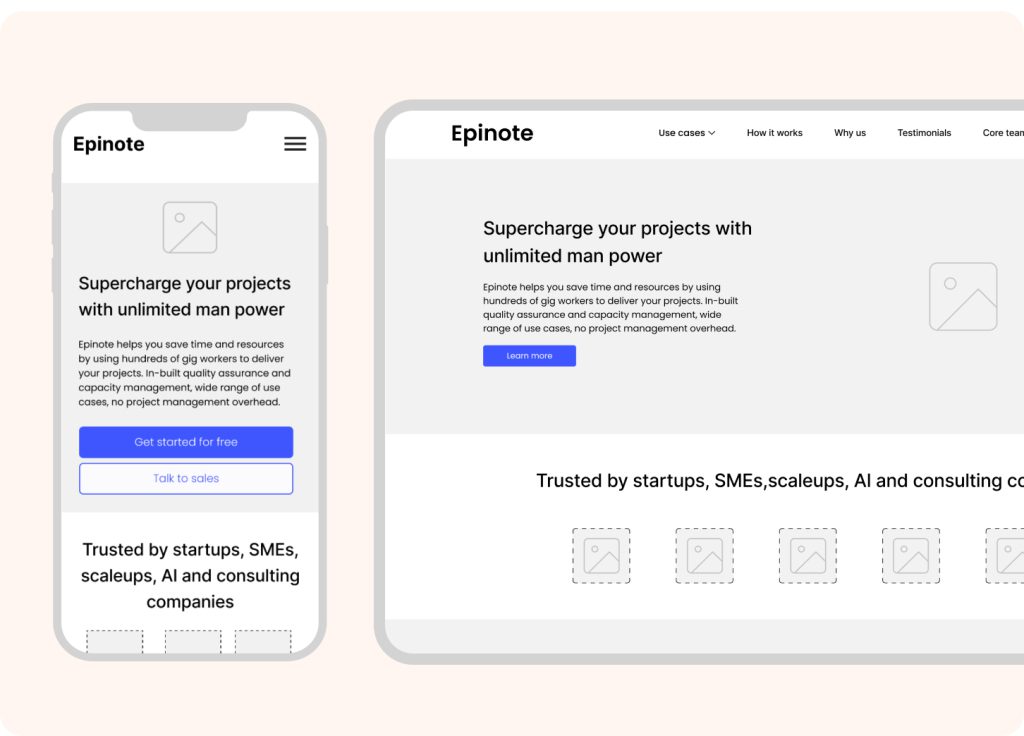
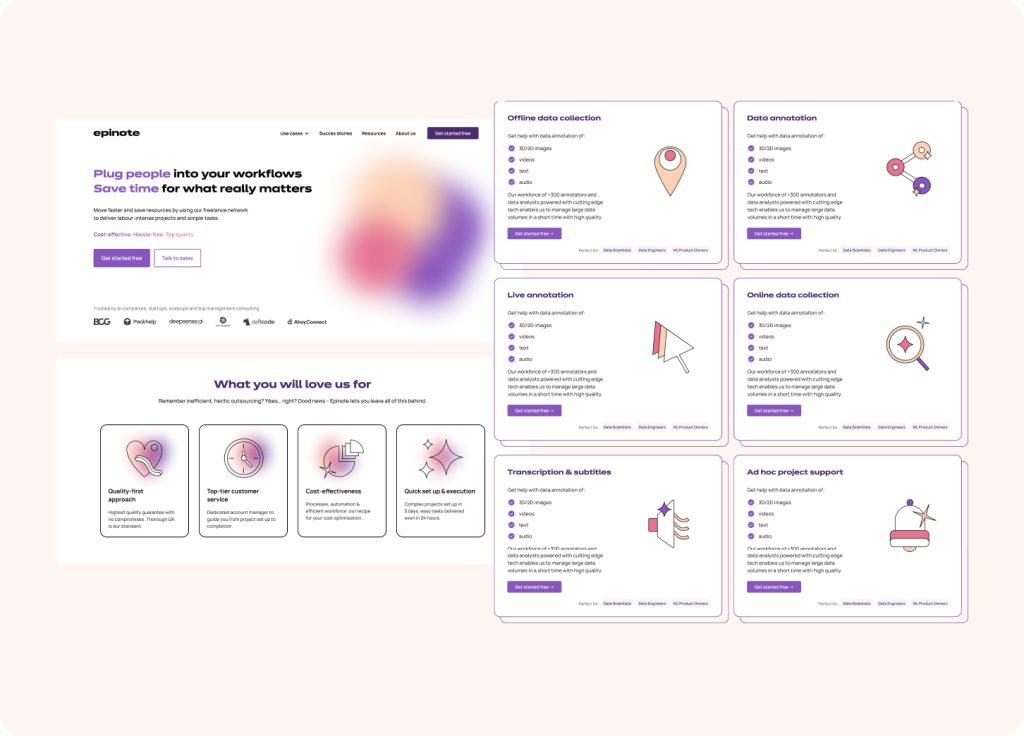
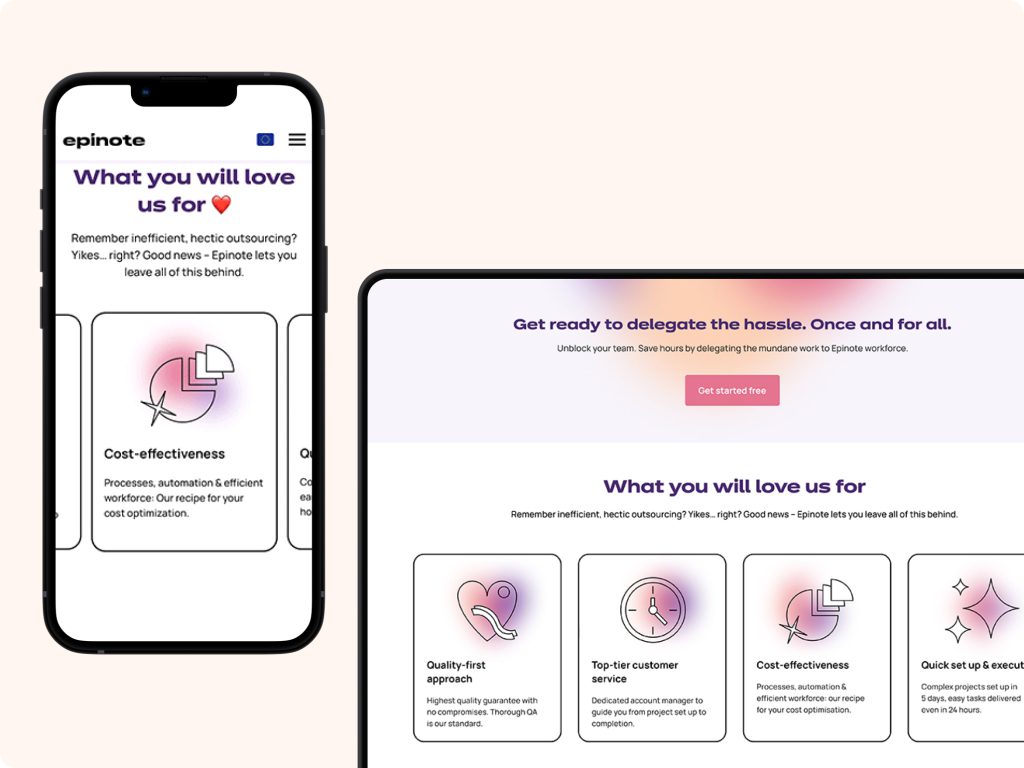
Strona główna
Nasz zespół ekspertów składający się z projektantów i programistów stworzył złożoną stronę docelową, która zapewnia rezultaty.
Wierzymy, że pierwsze wrażenie jest ostatnim. Dlatego zadbaliśmy o to, aby landing page przedstawiał interesujący hero banner, który oddaje istotę Epinote.
Jest energiczny, młody i chętnie nadąża za najnowszymi, najgorętszymi trendami.
Landing page wyposażony jest w kilka czytelnych przycisków call-to-action (CTA). Używamy przyciągających wzrok banerów strategicznie rozmieszczonych na całej stronie, aby zmaksymalizować wpływ CTA.
Rozumiemy, że użytkownicy będą odwiedzać witrynę w poszukiwaniu rozwiązań swoich problemów, dlatego używamy języka skupiającego się na korzyściach płynących z usług Epinote. Podkreślamy, jak rozwiązania Epinote rozwiązują ich problemy i ułatwiają im życie.
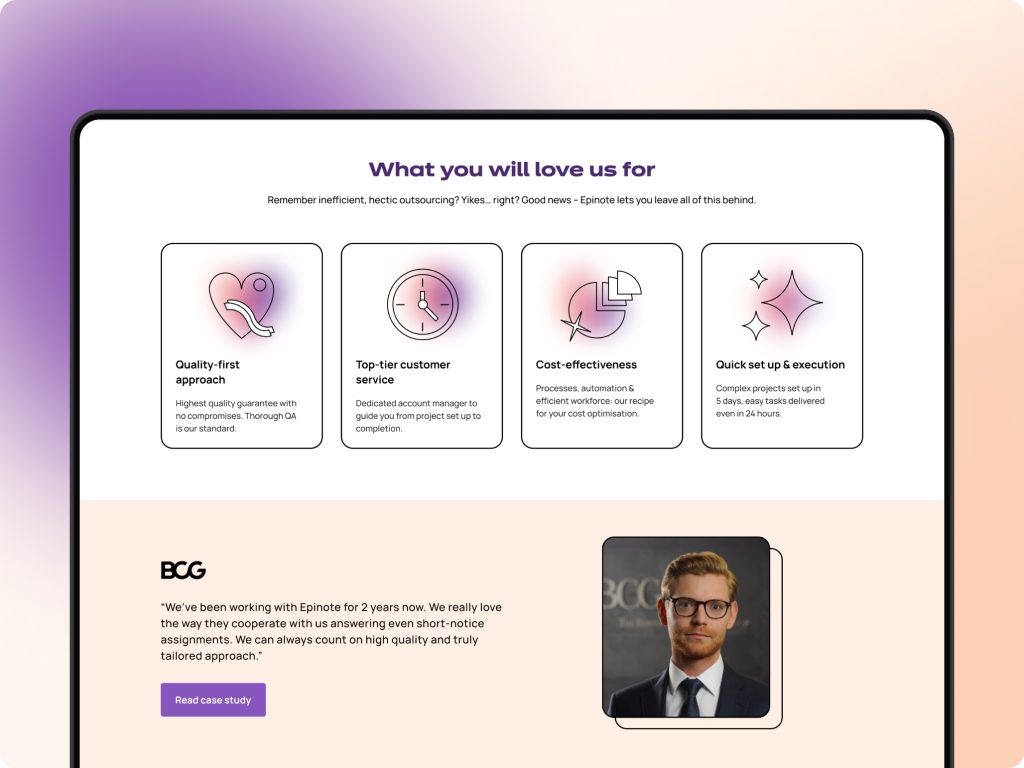
Nie wierz nam na słowo! Zadowoleni klienci są potwierdzeniem jakości naszej pracy. Sekcja z referencjami pomaga budować wiarygodność i pokazuje klientom, w jaki sposób Epinote może pomóc ich firmie odnieść sukces.



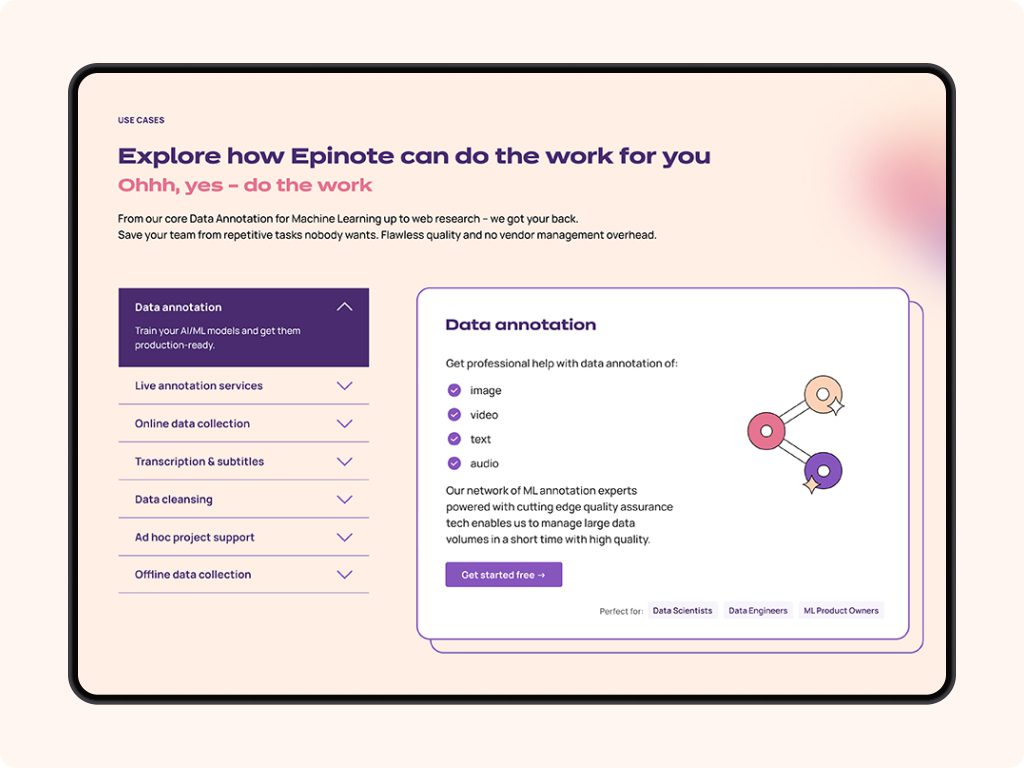
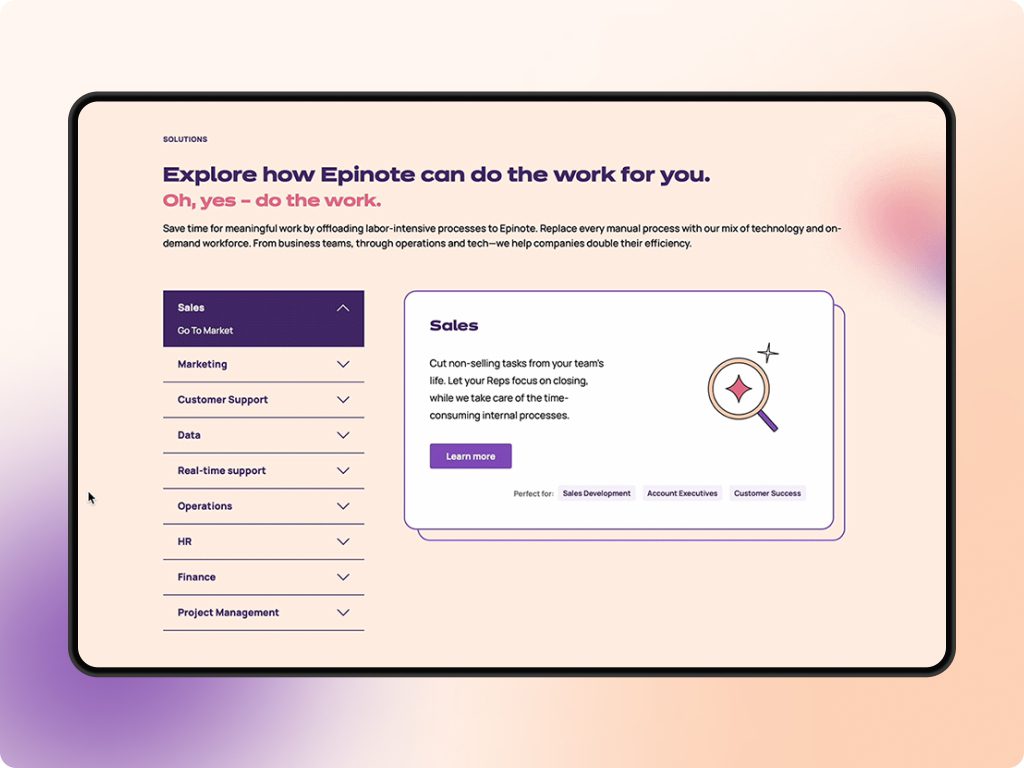
Przedstawienie szerokiego spektrum usług Epinote
Epinote oferuje szerokie spektrum usług.
Musielismy upewnić się, że te informacje są dobrze uporządkowane i że potencjalni klienci szybko i bez problemów znajdą usługi, których potrzebują. Struktura informacji była kluczowa, musieliśmy przemyśleć ją i logicznie wszystko poukładać.
Nasz projektant architektury informacji pogrupował powiązane usługi, aby zapewnić intuicyjną nawigację, która pomaga użytkownikom znaleźć to, czego szukają. Dodatkowo upewniliśmy się, że dołączamy szczegółowe i informacyjne opisy każdej usługi. Klient dostarczył dobrze napisane teksty, a my dodaliśmy atrakcyjne grafiki i uatrakcyjniliśmy wszystko angażującymi mikroanimacjami.

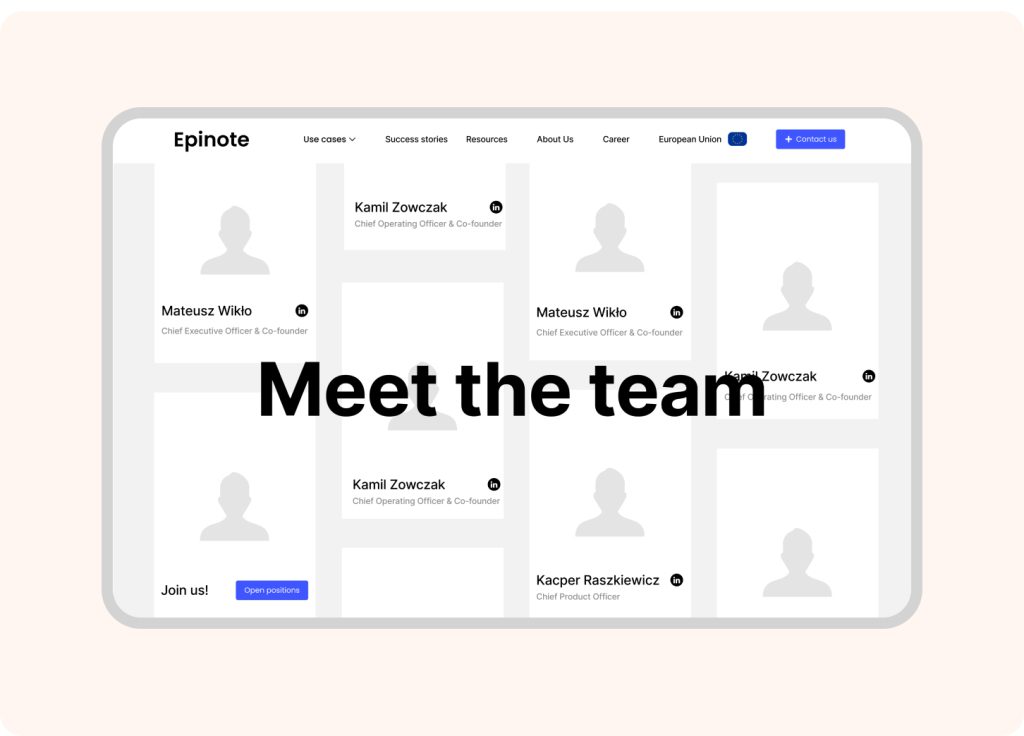
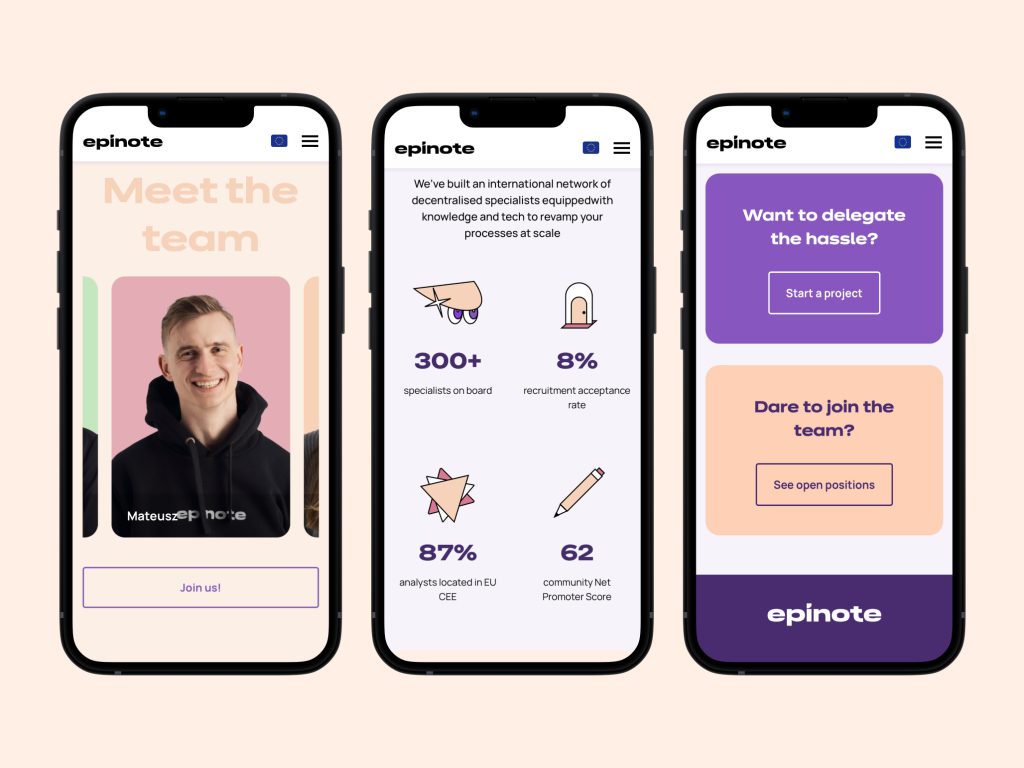
Dołącz do zespołu
Stworzyliśmy stronę prezentującą wyjątkowy zespół naszego klienta. „Meet the team” to zaproszenie do dołączenia do organizacji, przedstawiające każdego członka indywidualnie.
Aby kultywować ciągle rosnącą społeczność talentów, z entuzjazmem zachęcamy osoby indywidualne do dołączenia do składu Epinote. Zintegrowaliśmy łatwo zauważalny przycisk Call-to-Action (CTA), który zachęca ambitnych freelancerów do składania podań i stania się częścią rodziny wykwalifikowanych ekspertów Epinote.

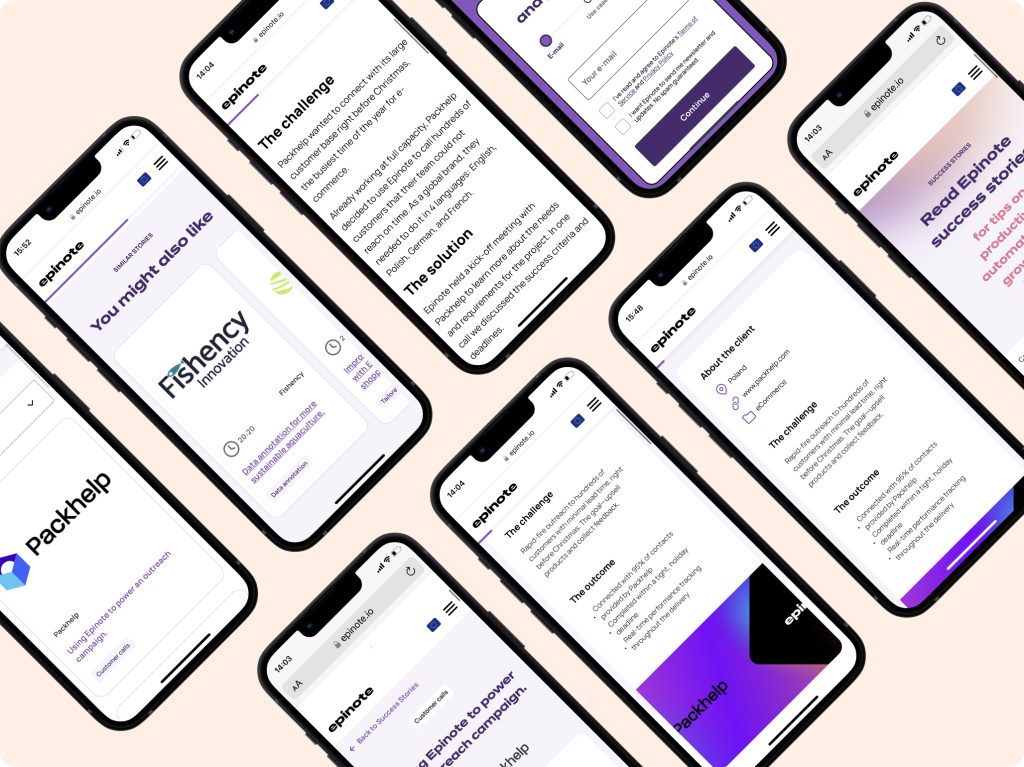
Case studies
Historia przypadków i studia przypadków to jedna z najbardziej angażujących treści w witrynie.
Potencjalni klienci zazwyczaj chcą zobaczyć dowody kompetencji i osiągnięć firmy, zanim skorzystają z jakiejkolwiek usługi.
Dzieląc się historiami sukcesu i studiami przypadków, firma może skutecznie budować wiarygodność i wykazywać wartość, jaką przyniesie swoim klientom.b
Wniosek jest prosty: case study mogą być jednym z najcenniejszych segmentów serwisu.
Mając to wszystko na uwadze, zadbaliśmy o to, aby Epinote posiadał dobrze promowaną sekcję zawierającą studia przypadków, która wyróżni firmę na tle konkurencji, co jest niezwykle ważne w tak wysoce konkurencyjnym środowisku.

To, co wyróżnia 300.codes, to umiejętność płynnego integrowania prac w zakresie design i programowania. Ich zrozumienie identyfikacji naszej marki i umiejętność wykorzystania jej atutów w przestrzeni cyfrowej było niezwykle cenne. Zaangażowanie w nasz projekt oraz zorientowanie na nasz sukces sprawiało, że czuliśmy, że są częścią naszego zespołu, a nie zewnętrzną agencją.


