Is Tailwind CSS worth It? A comprehensive guide from basics to advanced applications

Tailwind CSS has rapidly gained popularity in the web development community for its utility-first approach, promising to streamline the creation of custom user interfaces. This guide will take you through everything you need to know about Tailwind CSS, from the basics to advanced applications, helping you decide if it’s the right tool for your next project.
Understanding Tailwind CSS: what it is and how it works
Tailwind CSS is a utility-first CSS framework that provides a set of low-level utility classes that you can use to build custom designs directly in your HTML. Unlike traditional frameworks like Bootstrap, which come with predefined components, Tailwind focuses on giving you the building blocks to create unique designs without writing custom CSS.
Tailwind is a collection of utility classes that allow you to apply styles directly in your HTML. These utility classes cover a wide range of CSS properties, from spacing and colors to typography and layout, enabling developers to create custom designs efficiently.
Using Tailwind means you can apply styles directly to your HTML using utility classes. This reduces the need to switch between HTML and CSS files, making the development process faster and more efficient. By using predefined utility classes, you can ensure consistency across your project while maintaining the flexibility to customize your design.
Getting started with Tailwind: a how-to guide for developers
Tailwind works by providing a comprehensive set of utility classes that can be applied directly in your HTML. This allows for quick and consistent styling without writing custom CSS. Tailwind’s configuration file (`tailwind.config.js`) enables extensive customization, so you can tailor the framework to your specific needs.
How to use Tailwind CSS
- Install Tailwind CSS – you can install Tailwind CSS using npm or yarn

- Configure Tailwind – create a `tailwind.config.js` file to customize your Tailwind setup:

- Include Tailwind in your CSS – add Tailwind’s directives to your CSS file:

- Build your CSS – use the Tailwind CLI to process your CSS:

- Use utility classes – start applying Tailwind’s utility classes in your HTML:

Tailwind in action: real-world examples and code snippets
Here are some Tailwind examples showcasing its capabilities:
- Responsive Layout:

- Button Styles:

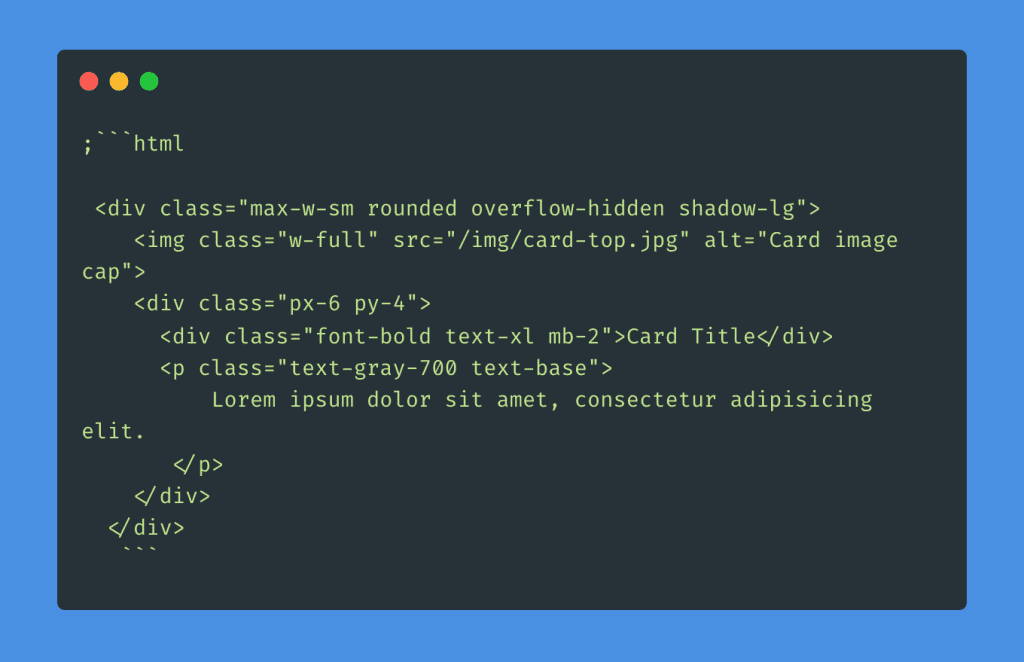
- Card Component:

Why choose Tailwind CSS for your next project?
Using Tailwind CSS for rapid development allows you to apply styles directly in your HTML, reducing the need to write custom CSS. The utility-first approach ensures a consistent design language across your project, making maintenance easier. Tailwind is highly customizable, allowing you to adjust the default configuration to fit your specific design needs. Its built-in responsive utilities make it straightforward to create adaptive layouts for different screen sizes. Additionally, the strong community and growing ecosystem of plugins and tools enhance Tailwind’s functionality, providing extensive support and resources for developers.
Why use Tailwind CSS instead of Bootstrap?
Tailwind CSS offers greater flexibility and customization compared to Bootstrap. While Bootstrap provides a set of pre-designed components, Tailwind allows you to create unique designs without being constrained by predefined styles. This makes Tailwind a better choice for projects requiring a custom look and feel.
Why use Tailwind CSS in React?
Tailwind CSS integrates seamlessly with React, allowing you to style components using utility classes directly in your JSX. This can significantly speed up development and improve code readability by keeping styles close to the components they affect. Additionally, Tailwind’s utility classes help maintain consistency across your React application.
Is Tailwind CSS used in production?
Tailwind CSS is widely used in production environments. Many companies and developers use Tailwind to build scalable and maintainable web applications. Its utility-first approach and extensive customization options make it a reliable choice for production-grade projects.
In conclusion, Tailwind CSS offers a modern, efficient approach to styling web applications. Its utility-first methodology enables rapid development, design consistency, and extensive customization options, making it a compelling choice for your next project. Whether you’re working on a small website or a large-scale application, Tailwind CSS can help you achieve a polished, professional design with ease.