Leroy Merlin Foundation: implementing a new website to streamline the donation process

The Challenge
Client Needs
The Leroy Merlin Foundation approached us with the following challenges:
- Outdated website design – The previous website did not meet modern UX/UI standards, making navigation difficult for users.
- No online donation system – Users were unable to make direct donations through the website, limiting fundraising opportunities.
- Ineffective communication of mission and achievements – The site did not clearly convey the foundation’s mission and past accomplishments, affecting credibility.
- Need to establish visual trustworthiness – A professional, cohesive online presence was necessary to enhance trust among donors and partners.
- Limited project budget – The foundation required a cost-effective solution that maximized impact without exceeding financial constraints.
Business Objectives
From a business perspective, the project aimed to:
- Modernize the digital platform – Deliver a modern, responsive website aligned with current design trends.
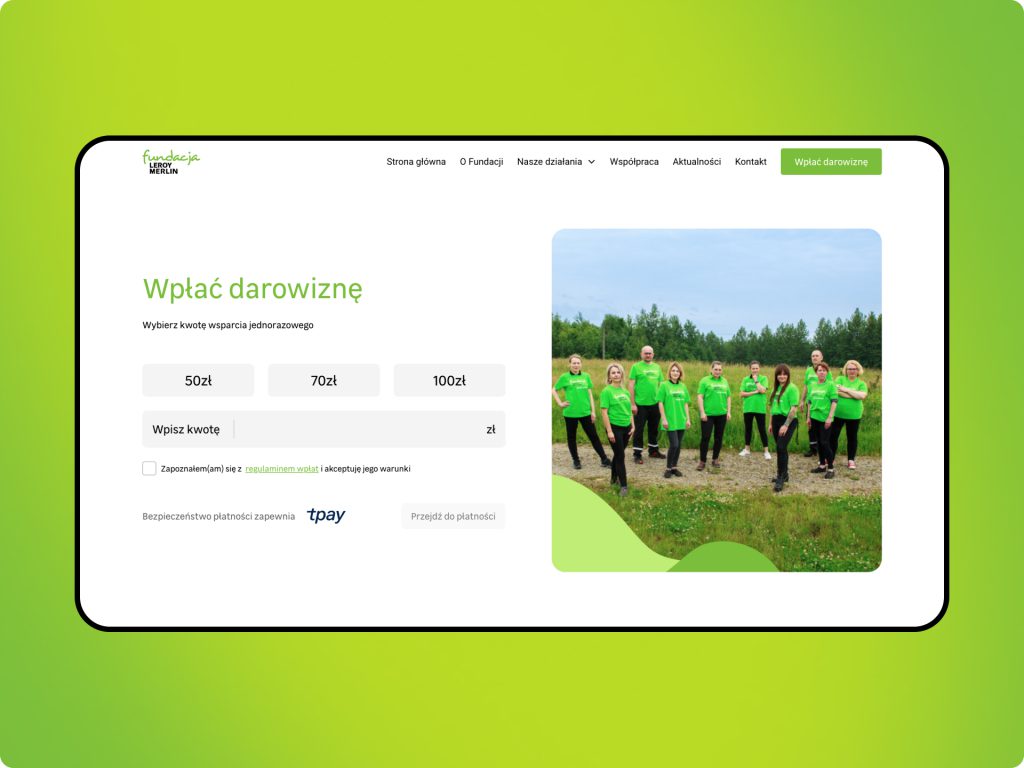
- Implement an online donation system – Enable secure and seamless donations via the website.
- Optimize user experience (UX) – Improve site navigation and engagement.
- Professionalize the foundation’s image – Create a visually appealing, structured digital presence.
- Ensure easy content management – Implement a user-friendly CMS, allowing the foundation’s team to update content effortlessly.
Scope & Services
Delivered Services
To meet the foundation’s goals, we provided:
- Comprehensive UX research – Conducted user behavior analysis, competitor benchmarking, and an audit of the existing website to identify key improvement areas.
- UI/UX design in Figma – Developed an intuitive, visually appealing interface based on UX best practices.
- Webflow development – Built a fully responsive and scalable website using Webflow, ensuring quick deployment.
- Payment system integration – Implemented a custom payment gateway integrated with TPAY for secure and efficient online donations.
- CMS implementation & training – Set up a content management system and provided training for the foundation’s team to manage updates independently.
Key Requirements
During development, we focused on:
- Content Management System (CMS) – Allowing the team to easily edit and update website content.
- Online donation module – Enabling secure, user-friendly payments to boost fundraising efforts.
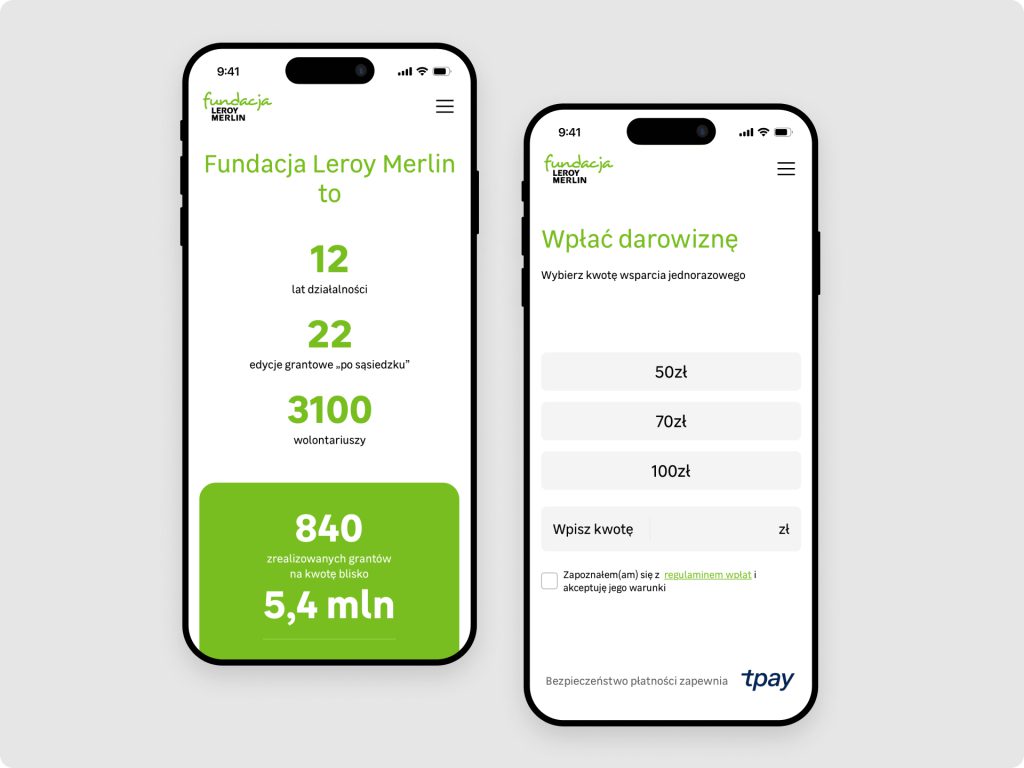
- Responsive design – Ensuring full functionality and aesthetics across all devices and screen sizes.
Key Features & Solutions
Core Functionalities
- Intuitive CMS – Enabling effortless content updates and management.
- Online donation system – A secure, user-friendly solution for accepting contributions.
- Optimized Information Architecture – Designed based on UX best practices, improving readability and navigation.
Technical Value (Webflow-based Solutions)
- High platform performance – Ensuring fast loading speeds and smooth interactions.
- Scalability – The website is future-proof, allowing easy expansion.
- Easy management – A low-code, CMS-driven system that does not require technical expertise.
- Data security – Compliance with industry standards to protect donor information.
Results & Impact
Why This Case Study Matters?
The Leroy Merlin Foundation website project serves as a strong reference for non-profit organizations looking for an effective, budget-conscious digital transformation.
Key Achievements:
✅ Expertise in working with NGOs – Proven ability to understand and optimize non-profit digital ecosystems.
✅ Effective budget utilization – Maximized value delivery within a constrained budget.
✅ Comprehensive end-to-end execution – From research and design to development and training.
✅ Successful Webflow implementation – Showcasing Webflow’s potential in delivering cost-effective, scalable digital solutions.