Astro – fast browsing
for less
Publication date: 5.04.2023
Last updated: 25.09.2023

Customer needs
The statistical data on web browsing from the beginning of 2023 in Poland shows that mobile browsing constituted as far as 58.29% (DOA: March 16, 2023) of all. It is indeed the page loading speed that plays a key role in the overall website success rate. It was already in 2019 that Amazon shared that every 100 milliseconds of delay in page loading generated a 1% drop in sales. The users and browsers alike require fast loading pages. However, increasing page loading speed generates additional costs, since it is time-consuming and involves extra resources to optimize the code.
As such, the websites should be fast, easily accessible and should not trigger issues. A good example of such a website is the first website in history. Thirty years from when it was built, it is still fully functional and very fast, yet at the same time it does not meet the absolutely basic visual requirements for sales. What is certain is that the idea of how to create a fast website remains the same: it is all about the smallest possible weight of sent files and no need to use external resources, e.g. databases.
The recipe for a reliable, fast and functional website has been developed for years. To achieve it, various tools have been used: from JavaScript frameworks to static site generators. All solutions, depending on the customer’s needs, have their advantages and drawbacks. Astro combines best practices available.
What is Astro?
Astro is a library that allows you to create fast, efficient, easy to maintain websites as well as component-based web applications.
In Astro one codes in web technologies, such as JavaScript frameworks (e.g. React, Vue.js, Svelve), of their own choice. Astro supports its users by ensuring the efficiency and scalability of their projects. The tool offers many features such as dynamic loading, global state support, static structure and many more, which allow them to easily build web applications.
Astro is a frontend library that communicates with the database system via API. Due to its architecture, it allows one to generate static sites with interactive islands. At the start, no unused real-time JavaScript is being loaded, and all necessary scripts are loaded using an on demand loading method.
What sets Astro apart from the classic page building strategy is its innovative headless approach to page loading. Combined with the API method of data collection, it enables creating a website where data gets downloaded only when really necessary.
A similar practice is followed whilst delaying photos loading on the page until they are displayed, e.g. when scrolling the page. Astro offers a new standard, where it divides the page into smaller components (blocks) with each of them having its own dedicated JavaScript needs, loaded only upon the user interaction with a given component. As a result, no more JavaScript than actually needed real-time is being loaded, which in turn supports the page loading speed.

How to get started with Astro?
When working with Astro, one can apply ready-to-use templates prepared by the developers, or start with a clean project, implementing the code from a designated website. All necessary documents on how to get started are provided here, as well as sample themes and integrations with other frameworks are available here.
Websites built in accordance with Astro architecture are primarily and from the start focused on providing the best quality and the highest speed of service. For those experienced working with other JS frameworks, the new approach implementation cost will be negligible and the transition to Astro itself smooth, leaving the flexibility to use other tools along the way.
Why Astro? Summary
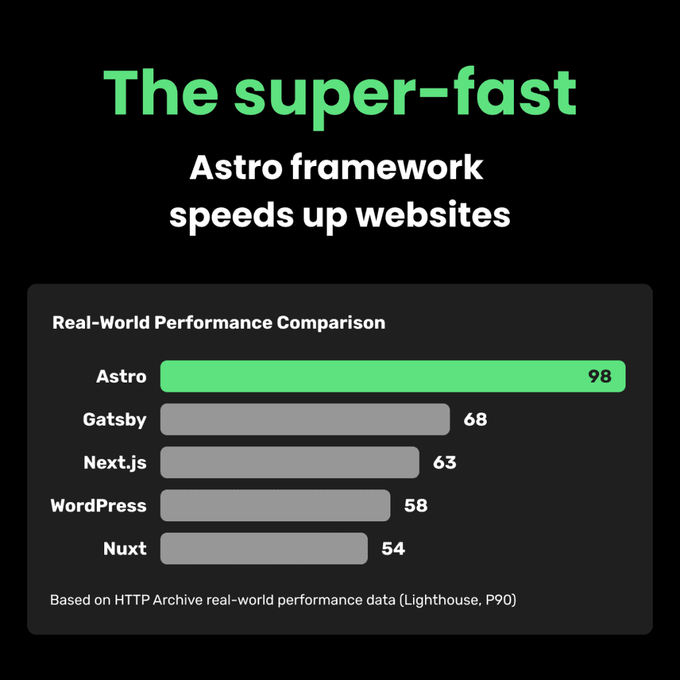
If you care about page loading speed, then Astro is for you. Given its architecture, gaining ~99 points on PageSpeed Insights is a piece of cake. Here are some of the biggest advantages of Astro:
- Speed - Astro was designed with speed in mind, which means that applications built using this library are efficient and load fast.
- Maintainability - Astro uses JSX syntax which is easy to understand and facilitates simple component management.
- Compatibility - Astro is compatible with many other JavaScript tools, including popular frameworks such as React and Vue.js, hence it can be easily integrated into existing projects.
- Static build - Astro allows you to build static pages, which means you can easily generate and publish static web pages without the need for server use.
- Global state support - Astro provides easy global state support, meaning you can easily store and share state between various components.
- Extensibility - Astro offers many plugins and tools that can be used to extend the functionality of the library.
At 300.codes we are in the process of moving our site to Astro. Once it is completed, we will publish a summary of the work in progress and reports on both the current and emerging website page speed.
Stay tuned! 😉