Dr Sim: enhancing medical education with a gamified LMS for doctors

The Challenge
Dr Sim aimed to revolutionize medical education by creating a cutting-edge e-learning platform specifically for doctors. The goal was to design a robust Learning Management System (LMS) that would leverage the latest technologies and interactive elements to make learning more effective and engaging for medical professionals.

Scope & Services
300.codes was responsible for several key aspects of the Dr Sim project, ensuring a comprehensive and effective e-learning platform for doctors. Our responsibilities included:
- Discovery Phase (Product Scoping): Defining the project scope and requirements to align with the needs of medical professionals.
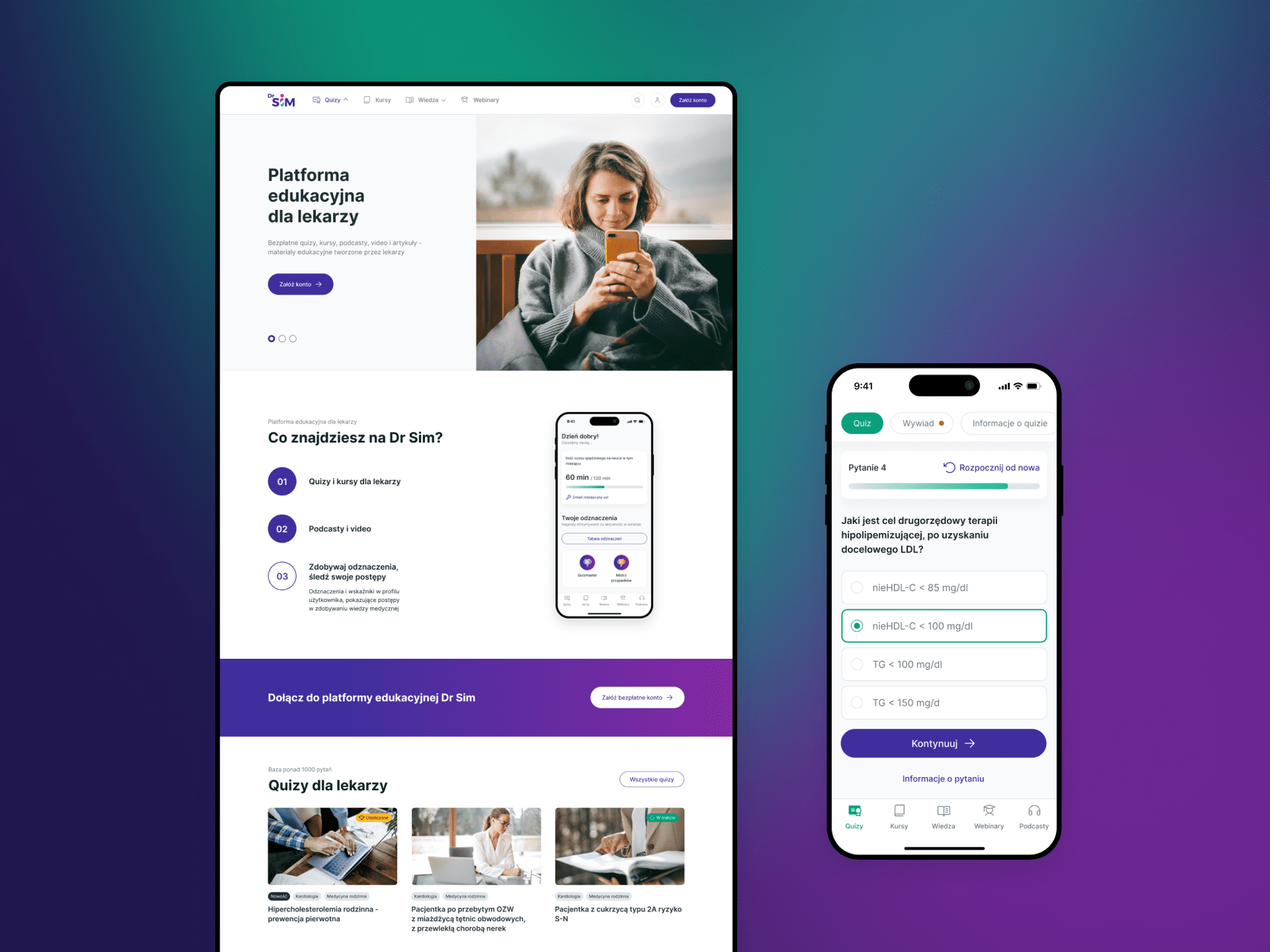
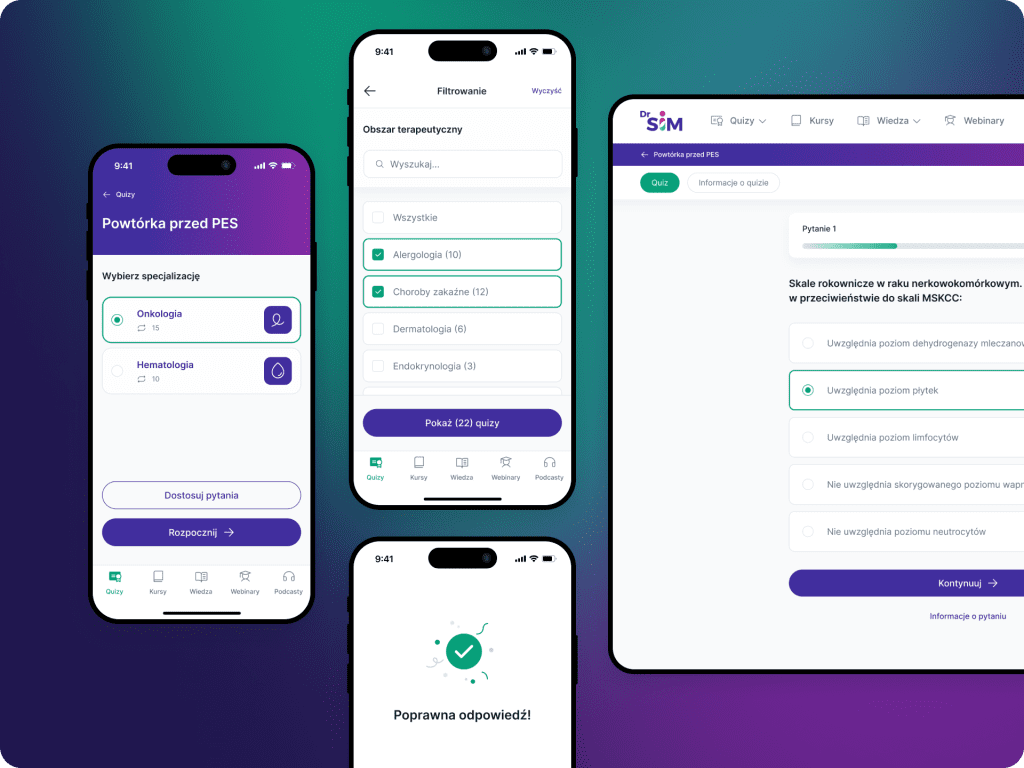
- UX / UI Design: Creating an intuitive and user-friendly interface tailored to the target audience.
- Gamification Mechanism: Designing engaging gamification elements to enhance user motivation and participation.
- Development: Building the platform using advanced technologies to ensure high performance and scalability.
- Data Analytics Configuration: Setting up data analytics to provide valuable insights into user behavior and platform performance (Looker Studio).

Technical Implementation
To develop the Dr Sim LMS, we utilized a range of advanced technical approaches and technologies to ensure the platform was robust, flexible, and highly performant.
Headless CMS: WordPress
We employed a headless CMS approach using WordPress to manage content efficiently. This allowed for greater flexibility in content delivery, as the front-end and back-end were decoupled, providing faster load times and a smoother user experience. The headless approach also enabled us to easily integrate with other systems and scale the platform as needed.
Multisite Architecture
Implementing a multisite architecture allowed us to support multiple user groups and content streams within a single platform. This was crucial for catering to the diverse needs of medical professionals, enabling personalized content delivery and easier management of different site sections. Multisite architecture ensures that each user group receives relevant and targeted educational materials.
PWA (Progressive Web App)
We developed the platform as a Progressive Web App to ensure seamless access across all devices. PWAs provide a native app-like experience with the convenience of being accessible through a web browser. This approach ensures that doctors can access the platform anytime, anywhere, with consistent performance and offline capabilities.
Frontend Stack
The platform was built using a stack comprising Vue.js, Astro framework, and Tailwind CSS.
- Vue.js: This progressive JavaScript framework was chosen for its versatility and ease of integration. Vue.js enables the creation of dynamic and responsive user interfaces, ensuring a smooth and interactive experience for users.
- Astro Framework: Astro was selected for its ability to deliver maximum performance. It allows us to build fast, optimized websites by focusing on server-side rendering and delivering only essential JavaScript to the client.
- Tailwind CSS: This utility-first CSS framework was used for rapid UI development. Tailwind CSS offers a highly customizable and responsive design system, allowing us to create a clean and consistent look across the platform while speeding up the development process.
Intuitive CMS Editor (Gutenberg)
To facilitate easy content management, we integrated the Gutenberg editor into the WordPress CMS. This intuitive block-based editor allows platform administrators to add and edit content effortlessly. With its user-friendly interface, administrators can create and update educational materials without needing technical expertise, ensuring the platform remains current and relevant.
Key Elements of Dr Sim LMS
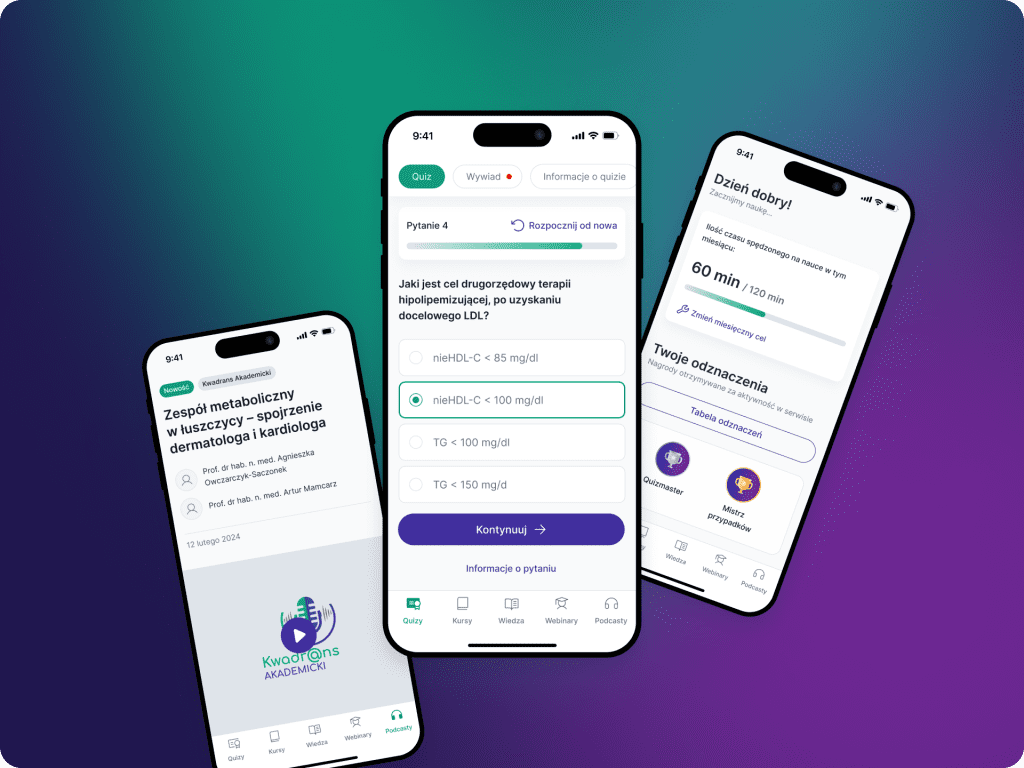
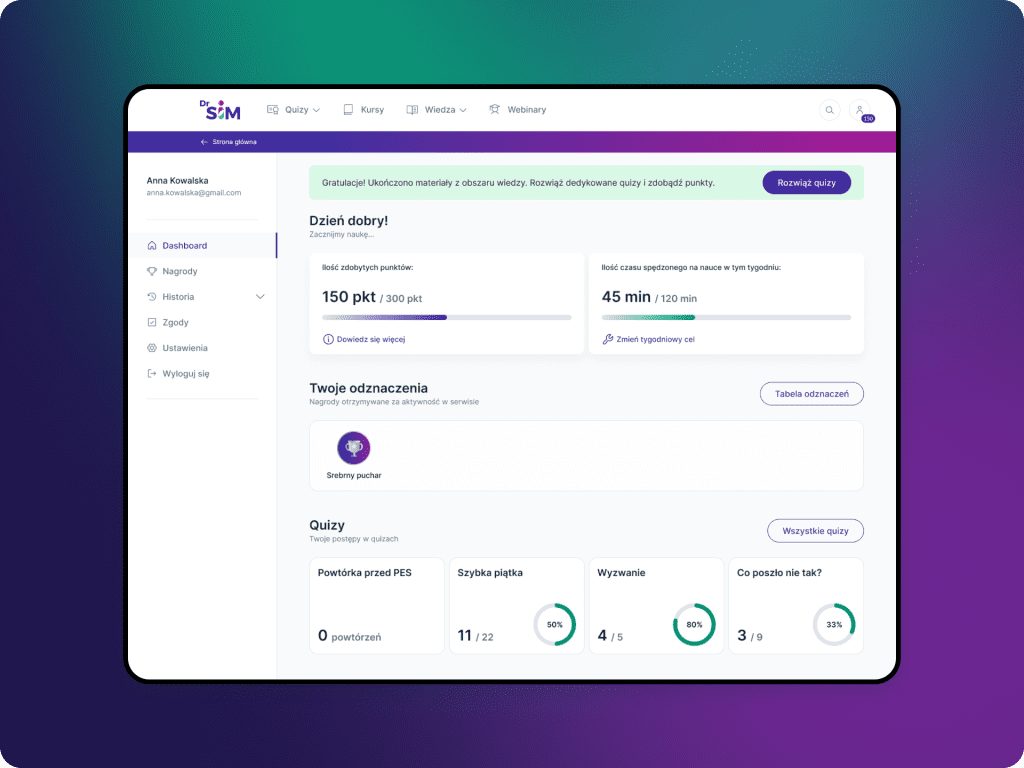
Gamification
The platform incorporates gamification elements to enhance user engagement and motivation. Doctors can earn points, badges, and rewards by completing various learning activities. This approach makes the learning process more enjoyable and encourages continuous participation.

User Statistics Module
To support the gamification mechanics, we implemented a comprehensive user statistics module using WebSockets. This module provides real-time updates on user progress and scores. The instant feedback keep users motivated and engaged throughout their learning journey.
eLearning Content
- Podcasts: Audio content is available for convenient, on-the-go learning, allowing doctors to consume educational material during commutes or breaks.
- Video Materials: High-quality video lessons provide in-depth understanding of complex medical topics, offering visual and auditory learning experiences.
- Quizzes: Interactive quizzes enable users to test their knowledge and track their learning progress, reinforcing key concepts and identifying areas for improvement.
- Courses: Structured educational programs cover a wide range of medical subjects, providing comprehensive learning paths.
- Webinars: Live interactive sessions with experts offer real-time learning and opportunities for participants to ask questions and engage in discussions.
- Articles: Written content on various medical topics offers an additional learning resource, allowing users to read and reference materials at their own pace.
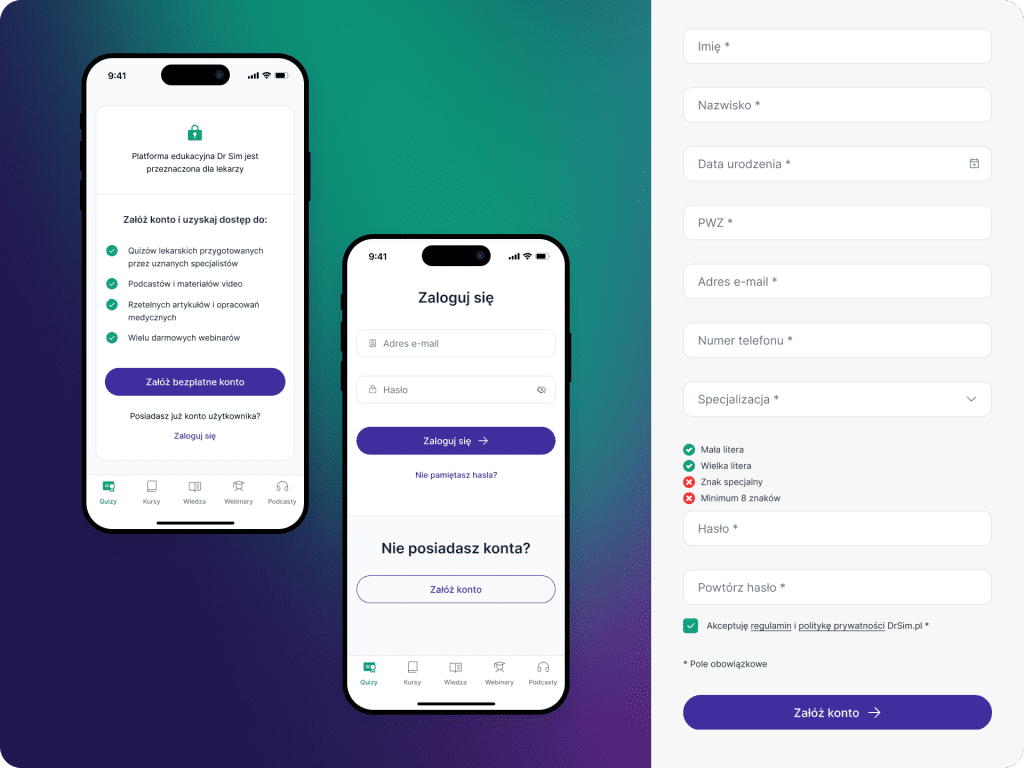
Paywall
The platform includes a paywall feature to facilitate lead generation through account registration. While the content is free, users are required to create an account to access the full range of educational materials. This approach helps build a user base, allowing for better engagement and personalized content delivery.

The Result
The Dr Sim e-learning platform successfully launched, providing doctors with a state-of-the-art educational tool tailored to their needs. The innovative features and high performance of the platform led to significant user engagement and satisfaction. The gamification mechanics and diverse range of learning materials catered to different learning preferences, making the platform highly effective in enhancing continuous professional development.
Key outcomes include:
- Increased User Engagement: Gamification and real-time statistics significantly boosted user interaction and motivation.
- Comprehensive Learning: A wide array of eLearning content, including podcasts, videos, quizzes, courses, webinars, and articles, offered a holistic educational experience.
- Scalability and Performance: The use of cutting-edge technology ensured the platform was robust, scalable, and capable of providing a seamless user experience.
- Lead Generation: The paywall for account registration effectively facilitated lead generation, building a strong user base for ongoing engagement and growth.
Overall, the Dr Sim platform exemplifies the innovative integration of technology and education, providing doctors with an engaging and effective tool for their continuous professional development.