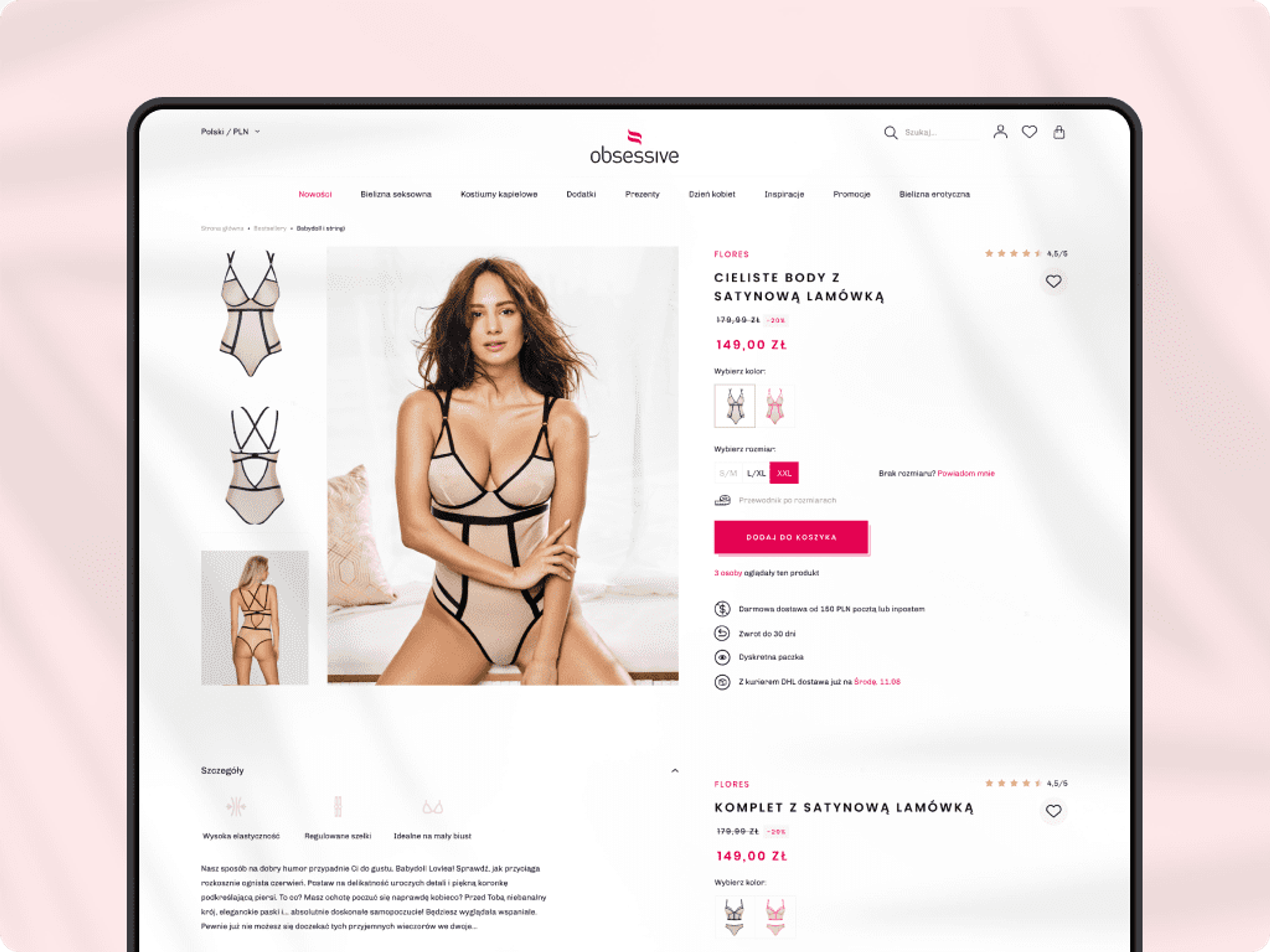
Obsessive: elegancki design mobile-first sklepu zmianą w kierunku rynku premium

Potrzeba
- Zwiększenie udziału kanału sprzedaży eCommerce w całkowitym przychodzie spółki
- Zmiana pozycjonowania marki w świadomości konsumentów (z produktów stricte erotycznych na bardziej sexy)
- Silna ekspansja zagraniczna
- Zwiększenie konwersji sklepu na urządzeniach mobilnych (dotychczas stosunkowo duży ruch i niska konwersja)
Rozwiązanie
Proces projektowania interfejsu użytkownika przeprowadziliśmy przy wykorzystaniu zmodyfikowanej metody Desing Thinking. Na początku określiliśmy kierunek stylistyczny dla wersji desktop (strona główna oraz karta produktu), a następnie zrobiliśmy pivot i przeszliśmy na projektowanie mobile first.
Etap Discovery
Ze względu na zdefiniowane wcześniej cele projektowe i biznesowe, etap został poświęcony dyskusji o potrzebach i problemach użytkowników. Zebraną wiedzę połączyliśmy z analizą konkurencji i dogłębnym researchem, który pozwolił nam na pierwsze prace projektowe, tj. zbudowanie architektury informacji i przedstawienia jej w formie diagramów. Diagramy pozwoliły zrozumieć wszystkie zależności między stronami, ale również zidentyfikowały potrzeby biznesowe do kolejnych projektów. Produktem etapu były zaakceptowane ścieżki użytkownika (user flows).
Etap Solutions
Na podstawie opracowanych we wcześniejszym etapie ścieżek użytkownika, przeszliśmy do projektowania wysokopoziomych makiet serwisu. Głównym zadaniem było opracowanie struktury treści, funkcjonalności oraz rozłożenie elementów na layoucie. Dzięki makietom funkcjonalnym, w kolejnych fazach projektowania, mogliśmy skupić się jedynie na warstwie wizualnej (a nie funkcjonalnej). Produktem etapu był klikalny prototyp interfejsu.
Etap Creation
Rozpoczęliśmy od sesji moodboardingowej, podczas której, na podstawie zebranych przez nas referencji, porozmawialiśmy o kierunku wizualnym serwisu. Kolejnym krokiem było opracowanie wzorca projektowego przy wykorzystaniu strony głównej systemu. Po jego akceptacji, wdrożyliśmy warstwę wizualną do reszty ekranów serwisu. Produktem etapu była pełna dokumentacja UI projektu.
Rezultat
Publikacja nowego eCommerce wdrożonego zgodnie z podejściem mobile first. Znacząco odświeżony layout, który przyczynia się do zdefiniowanych celów strategicznych klienta – w tym odświeżenie identyfikacji wizualnej.